用 Github+Vercel 部署 Hexo
为何又开始折腾博客了呢,主要还是之前搭建的 Typecho 博客从七月份开始,一直被人 CC 攻击,CPU 和流量忽然飙升,还好有 cloudflare,全靠他的防火墙我的网站才能残喘至今。
没搞懂为什么会有人攻击我这破站,一天都没有 100 个人访问。还是换静态博客吧,之前部署过 Hexo ,感觉还不错,主题模板也多。
Windows下搭建Hexo静态博客
从新来过比较简单,最主要是怎么把博客文章无损转过来。
导出文章
搜了下,发现很多都是要从数据库导,各种命令我也不熟啊。发现了一个 Typecho 插件,非常好用:
导出 Typecho 文章至 Markdown 文件插件: Typecho-Plugin-Tp2MD
这个插件不仅可以按 markdown 格式导出文件,还能自动添加以下字段,省了很多事:
layout:
cid:
title:
slug:
date:
updated:
status:
author:
categories:
views:
tags:
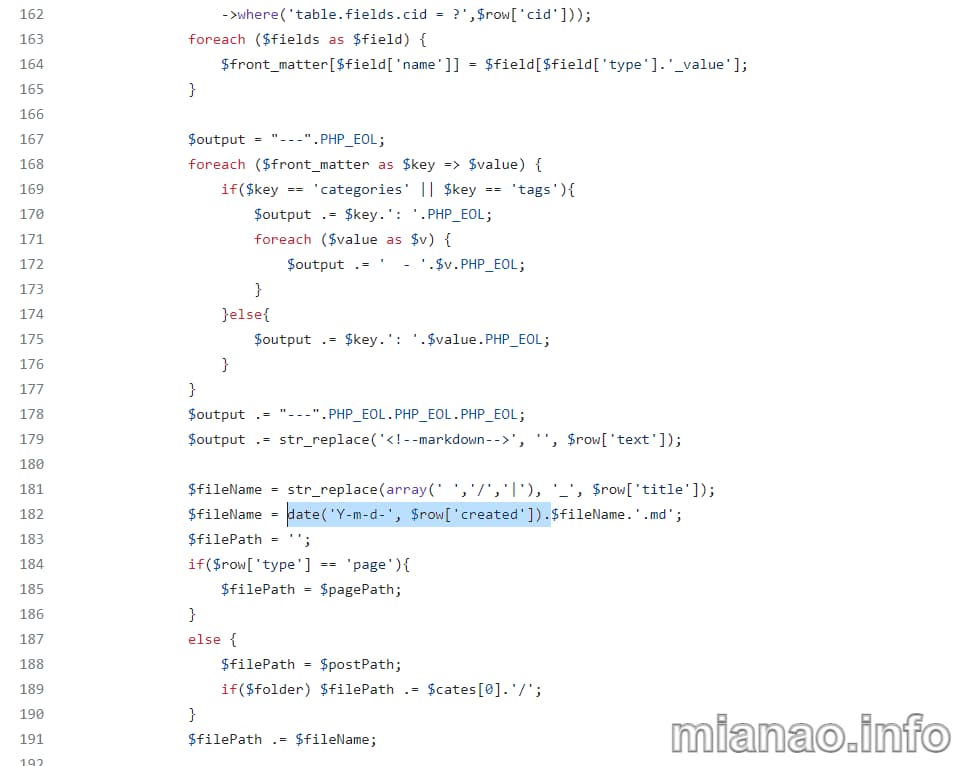
但是有一个问题,插件生成的文件名还带了日期,这是我所不需要的,可以在插件的源码里面改:
182 行删除 date('Y-m-d-', $row['created']). 即可。
搭建和部署
我是想部署到 Vercel 据说速度会比较好,搜了一下,教程非常多,但我实际从 GitHub 导到 Vercel 时一直出错,研究了好几个晚上,搜了最近几年的部署教程都没找到答案。(原因是方案不对,应该在本地搭建好环境,本地生成,本地运行预览正常后,hexo clean 再上传到 GitHub,由 Vercel 去构建部署。)
零成本!搭建个人博客(Hexo + GitHub + Vercel)
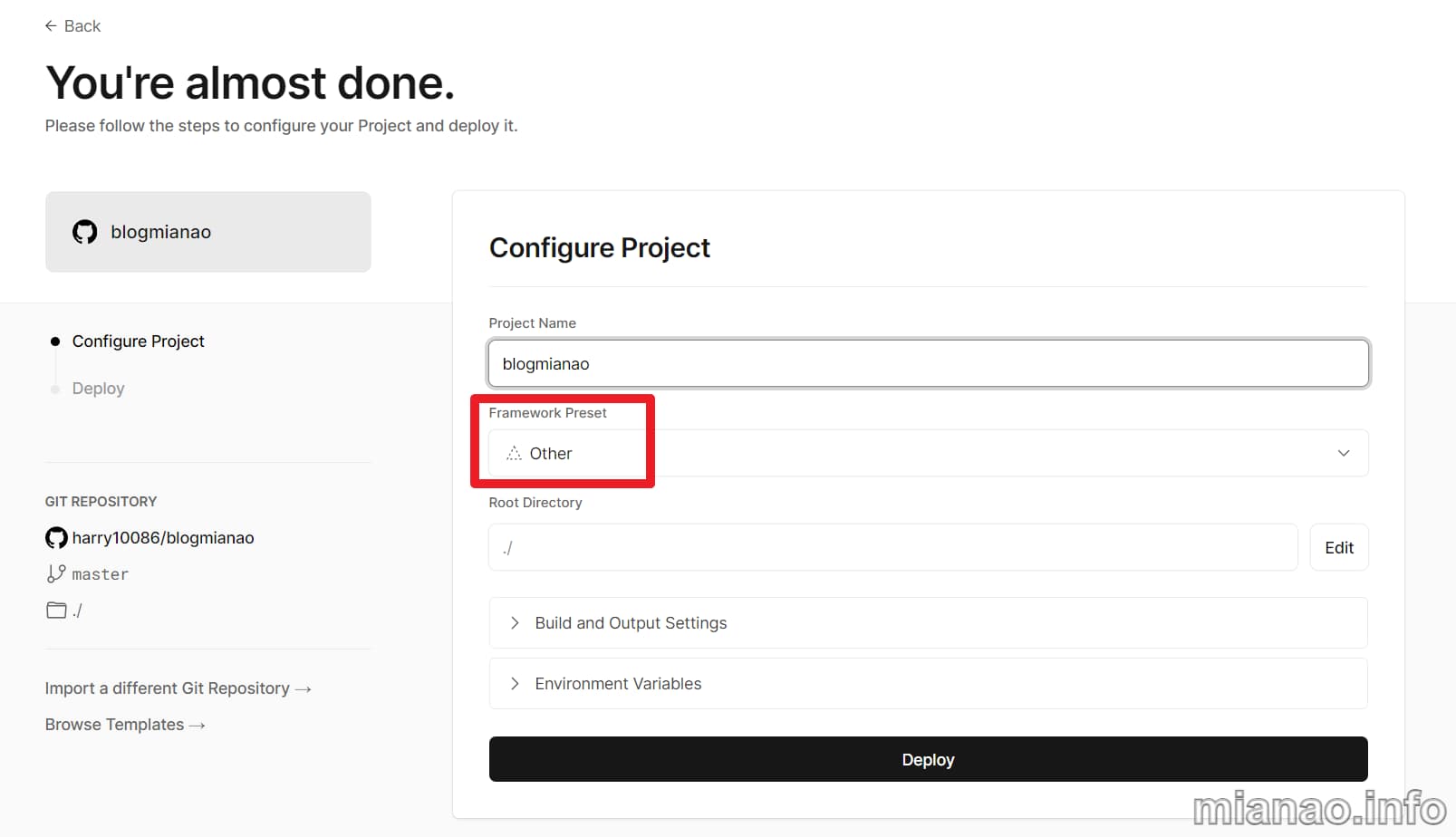
偶然发现在 Vercel 新建项目,选择模板时没有 hexo 的。我感觉应该是 Vercel 对 hexo 的支持没维护了。所以在导入项目时,框架 Framework Preset 里虽然有 Hexo,但别选,要选 Other。其他默认就可以,点击 Deploy,就部署成功了。(这种方案是因为在本地生成了静态页面,再把页面上传到了 GitHub,所以框架选 Other。)
主题
主题我本来想保持和 Typecho 一样的,结果发现那个作者好多年没管了,没办法,我就选了非常热的 Butterfly。
Butterfly 安裝文檔
内容很多,但指导文档很细,基本上都写到了,我有疑惑的有两个地方,一个是通过 CSS 修改了导航栏,另一个是手动加了广告。
CSS 修改导航栏
- 在
source\css目录下新建 style.css 文档,内容如下:
1 | /*导航栏居中*/ |
- 再修改主题
_config.butterfly.yml:
1 | # Inject |
- 搜索按钮分离到右边,打开主题文件目录下
xxx\node_modules\hexo-theme-butterfly\layout\includes\header\nav.pug的nav.pug修改。
1 | nav#nav |
手动插入广告
手动插入广告的代码咋写,主题帮助文档没有说,我试了下 HTML,正常。
修改 _config.butterfly.yml:
1 | # Insert ads manually (手動插入廣告),分别在主页,侧边,文章末尾添加广告 |
评论
看了下常见的评论:Disqus/Disqusjs/Livere/Gitalk/Valine/Waline/Utterances/Facebook Comments/Twikoo/Giscus/Remark42/Artalk,很多都是要登录 GitHub 等网站账号的,筛了一下选了 Artalk 搭建在我的服务器上。
以前 Typecho 博客虽然有一些评论,但时间都比较久了,本来没想要了,后来看到 Artalk 直接就有迁移插件,所以就直接导出了。
可是,Artalk 折腾了两三个晚上还是放弃了,我遇到了几个问题:
- 反向代理始终没有成功;
- 运行 artalk server 后经常会有端口冲突,有时候 kill 了还不行,不知道为啥;
- 设置了自动启动,有时候起不来,报端口冲突,看进程已有几个 pid;
技术不行,玩不转 Artalk,只能放弃了,换 Twikoo,其实 Waline 也还不错,用的人也挺多。
Twikoo 和 Artalk 很像,我直接在 vercel 部署,直接按 Twikoo 的指导文档,还是比较方便的,而且支持 Artalk 导出的评论数据。
但是,发现导入后发现评论链接都是 IP 地址,这个倒好办,直接查找替换。但还有个问题是 hexo 的固定连接我给改了,和 Typecho 不一样了,只能一个一个替换了。庆幸我有评论的文章不多。
Twikoo 和 Artalk 管理评论有一个相同的问题,就是无法批量删除,这个工作量就大了,我能想到的就是删除整个数据库重新来过了。
另外,发现这两个评论系统的文档写的不咋样,指导性不好,要仔细研读才行。
更新
Hexo 如何更新版本?https://hexo.io 居然不提。搜了一下方法如下(主题更新也可以直接到目录下运行 git pull,如果主题有配置文件以外的修改,要重新来过):
1 | # 查看当前版本 |
奖励链接: 欢迎使用推荐链接,新用户充值有奖励 https://www.vultr.com/?ref=7342510